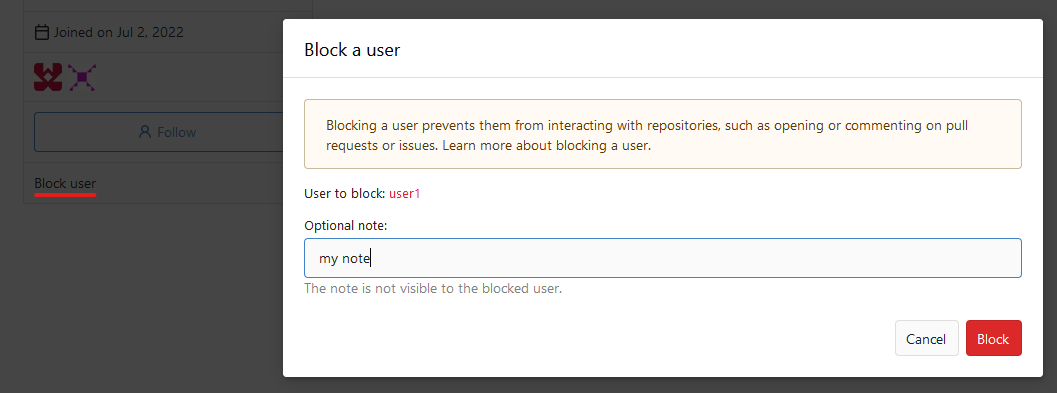
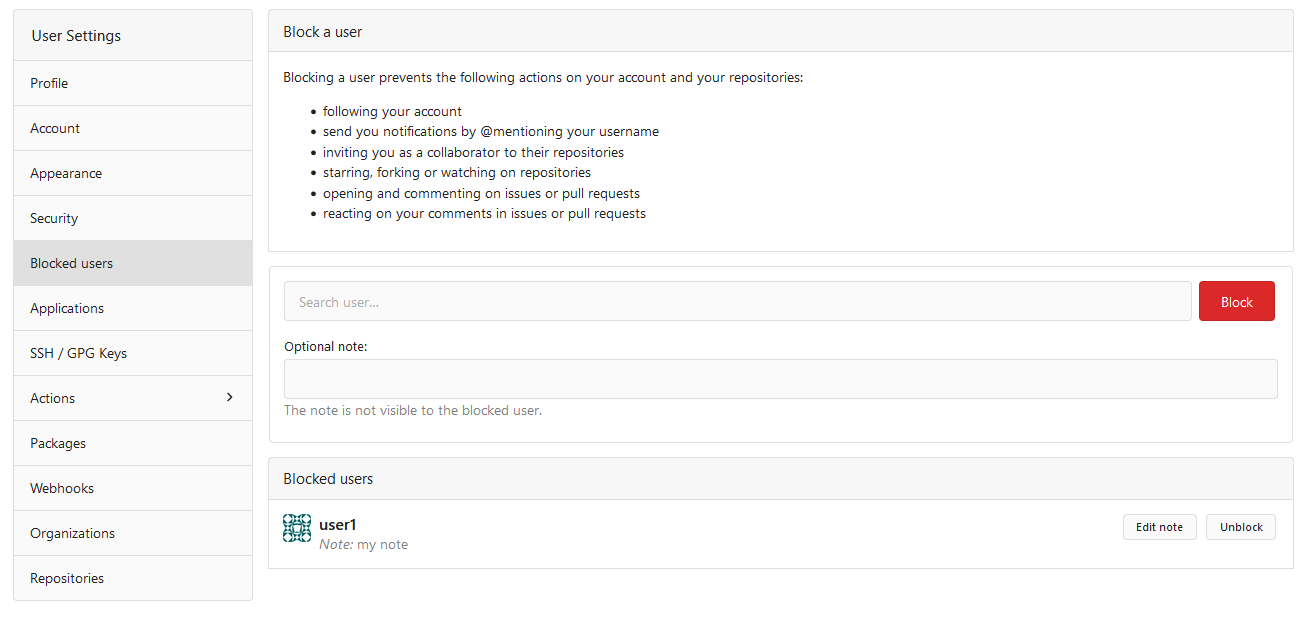
Fixes #17453 This PR adds the abbility to block a user from a personal account or organization to restrict how the blocked user can interact with the blocker. The docs explain what's the consequence of blocking a user. Screenshots:    --------- Co-authored-by: Lauris BH <lauris@nix.lv>
24 lines
993 B
Handlebars
24 lines
993 B
Handlebars
<div class="ui small modal" id="block-user-modal">
|
|
<div class="header">{{ctx.Locale.Tr "user.block.title"}}</div>
|
|
<div class="content">
|
|
<div class="ui warning message">{{ctx.Locale.Tr "user.block.info"}}</div>
|
|
<form class="ui form modal-form" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<input type="hidden" name="action" value="block" />
|
|
<input type="hidden" name="blockee" class="modal-blockee" />
|
|
<div class="field">
|
|
<label>{{ctx.Locale.Tr "user.block.user_to_block"}}: <span class="text red modal-blockee-name"></span></label>
|
|
</div>
|
|
<div class="field">
|
|
<label for="block-note">{{ctx.Locale.Tr "user.block.note.title"}}</label>
|
|
<input id="block-note" name="note">
|
|
<p class="help">{{ctx.Locale.Tr "user.block.note.info"}}</p>
|
|
</div>
|
|
<div class="text right actions">
|
|
<button class="ui cancel button">{{ctx.Locale.Tr "cancel"}}</button>
|
|
<button class="ui red button">{{ctx.Locale.Tr "user.block.block"}}</button>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
</div>
|