Earl Warren
3f342d6dff
Modernize merge button ( #28140 )
...
- Make use of the `form-fetch-action` for the merge button, which will
automatically prevent the action from happening multiple times and show
a nice loading indicator as user feedback while the merge request is
being processed by the server.
- Adjust the merge PR code to JSON response as this is required for the
`form-fetch-action` functionality.
- Resolves https://codeberg.org/forgejo/forgejo/issues/774
- Likely resolves the cause of
https://codeberg.org/forgejo/forgejo/issues/1688#issuecomment-1313044
(cherry picked from commit 4ec64c19507caefff7ddaad722b1b5792b97cc5a)
Co-authored-by: Gusted <postmaster@gusted.xyz>
2024-01-15 00:00:47 +02:00
wxiaoguang
ad0b637d46
Fix button size in "attached header right" ( #28770 )
...
Before:
<details>


</details>
After:


2024-01-12 14:43:40 +00:00
wxiaoguang
34a0684397
Improve CSS helper naming ( #28769 )
...
* `gt-w-100` => `gt-w-full` to match tailwind
* clarify `gt-hidden` priority
2024-01-12 20:28:01 +08:00
Denys Konovalov
7d62615513
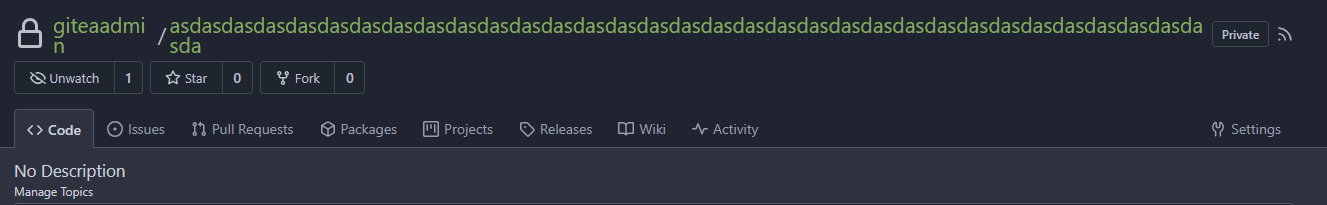
Revamp repo header ( #27760 )
...
Redesign repo header with following new aspects:
- responsive & better-looking repo title
- hide repo button text instead of icons in mobile view
- use same tab style as on explore and org page
<details>
<summary>Before:</summary>




</details>
<details>
<summary>After:</summary>




2024-01-12 03:44:06 +00:00
wxiaoguang
9296c31ff7
Fix incorrect URL for "Reference in New Issue" ( #28716 )
...
Gitea prefers to use relative URLs in code (to make multiple domain work
for some users)
So it needs to use `toAbsoluteUrl` to generate a full URL when click
"Reference in New Issues"
And add some comments in the test code
2024-01-07 10:50:03 +00:00
Kyle D
e522e774ca
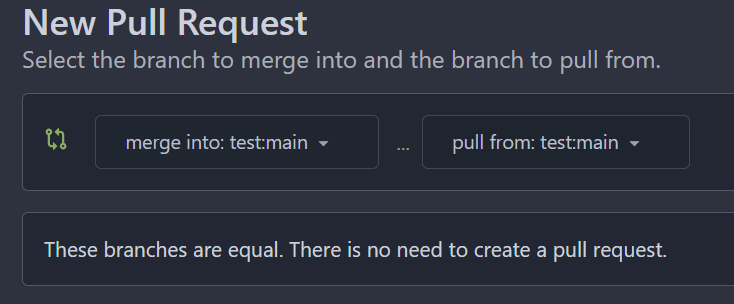
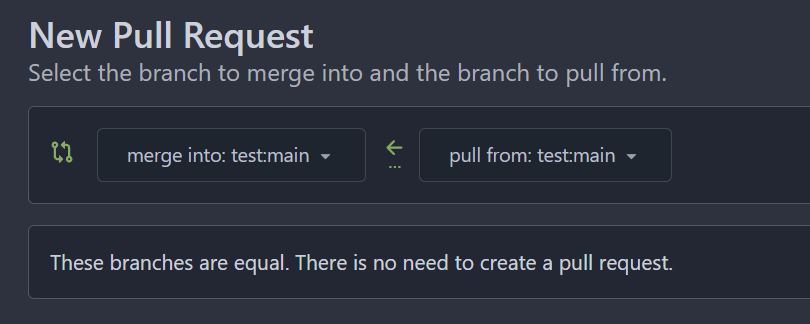
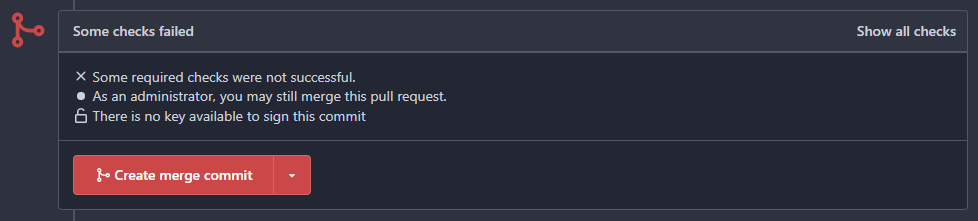
Add merge arrow direction and update styling ( #28523 )
...
Close https://github.com/go-gitea/gitea/issues/28522
~Adds some [negative
margin](https://tailwindcss.com/docs/margin#using-negative-values )
helper css classes using tailwind's [prefix
syntax](https://tailwindcss.com/docs/configuration#prefix )~
### Before

### After

2024-01-05 17:38:56 +00:00
Earl Warren
92711b001e
Apply min-height in wiki only on preview pane ( #28687 )
...
In the commit 5a56f9699c (3.) the min-height was applied to all wiki
elements. This resulted in huge blank spaces when viewing the wiki.
This fixes this by only applying the min-height to the preview when
editing.
Refs: https://codeberg.org/forgejo/forgejo/pulls/2080
(cherry picked from commit 8f0baefe5dadc929fe7456c36c8b205e96f228f0)
Co-authored-by: Fl1tzi <git@fl1tzi.com>
2024-01-04 02:48:55 +00:00
Denys Konovalov
657b23d635
Fix wrapping of label list ( #28684 )
...
The label list needs to wrap the items to avoid unnecessary overflow / incorrect text wrapping.
2024-01-03 20:33:55 +08:00
Yarden Shoham
cdc33b29a0
Add global setting how timestamps should be rendered ( #28657 )
...
- Resolves https://github.com/go-gitea/gitea/issues/22493
- Related to https://github.com/go-gitea/gitea/issues/4520
Some admins prefer all timestamps to display the full date instead of
relative time. They can do that now by setting
```ini
[ui]
PREFERRED_TIMESTAMP_TENSE = absolute
```
This setting is set to `mixed` by default, allowing dates to render as
"5 hours ago". Here are some screenshots of the UI with this setting set
to `absolute`:



---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: delvh <dev.lh@web.de>
2024-01-02 09:25:30 +08:00
silverwind
ce55a74374
Update JS dependencies ( #28537 )
...
- Update all JS dependencies excluding mcaptcha (breaking changes) and
stylelint (plugin not compatible with v16)
- Regenerate SVGs
- Update markdownlint rule names
- Fix one issue of heading in markdown discovered during lint
- Update for monaco options renames
- Fix stylelint rule length-zero-no-unit for custom properties
- Tested editor, swagger, sorting, vue, lint
2023-12-30 05:29:03 +00:00
wxiaoguang
8989d466ed
Fix flex container width ( #28603 )
...
Fix #28489
2023-12-24 22:39:02 +08:00
wxiaoguang
6632d1497c
Polyfill SubmitEvent for PaleMoon ( #28441 )
2023-12-15 07:26:36 +08:00
wxiaoguang
0a794b2bcd
Don't show unnecessary citation JS error on UI ( #28433 )
...
Fix #28226
2023-12-12 11:31:11 +00:00
Earl Warren
8b45a4d366
Use appSubUrl for OAuth2 callback URL tip ( #28266 )
...
- When crafting the OAuth2 callbackURL take into account `appSubUrl`,
which is quite safe given that its strictly formatted.
- No integration testing as this is all done in Javascript.
- Resolves https://codeberg.org/forgejo/forgejo/issues/1795
(cherry picked from commit 27cb6b7956136f87aa78067d9adb5a4c4ce28a24)
Co-authored-by: Gusted <postmaster@gusted.xyz>
2023-11-29 01:37:12 +00:00
Nanguan Lin
37ed92d6fd
Revert "Fix EOL handling in web editor" ( #28101 )
...
Reverts go-gitea/gitea#27141
close #28097
2023-11-22 09:14:16 +00:00
wxiaoguang
247927a9b5
Use "is-loading" to avoid duplicate form submit for code comment ( #28143 )
...
When the form is going to be submitted, add the "is-loading" class to
show an indicator and avoid user UI events.
When the request finishes (success / error), remove the "is-loading"
class to make user can interact the UI.
2023-11-21 02:12:31 +00:00
KazzmanK
2de05f9432
Decrease issue font size in project template ( #28054 )
...
I propose to decrease font size. 18 is too big and looks ugly, on
windows. 14 is on par with other elements and save a bit of space.


Co-authored-by: Nikolay Kobzarev <n.kobzarev@aeronavigator.ru>
2023-11-19 02:02:26 +00:00
sebastian-sauer
e31c6cfe6e
Fix Show/hide filetree button on small displays ( #27881 )
...
the gt-df's display:flex !important did override the display:none on small displays
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-11-17 18:35:51 +00:00
sebastian-sauer
49dddd87b1
Improve PR diff view on mobile ( #27883 )
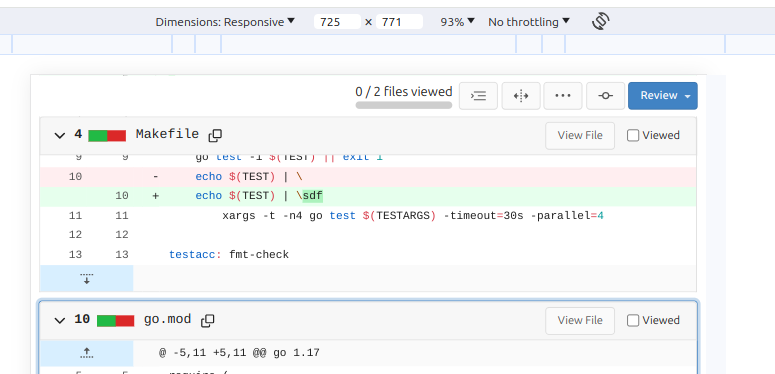
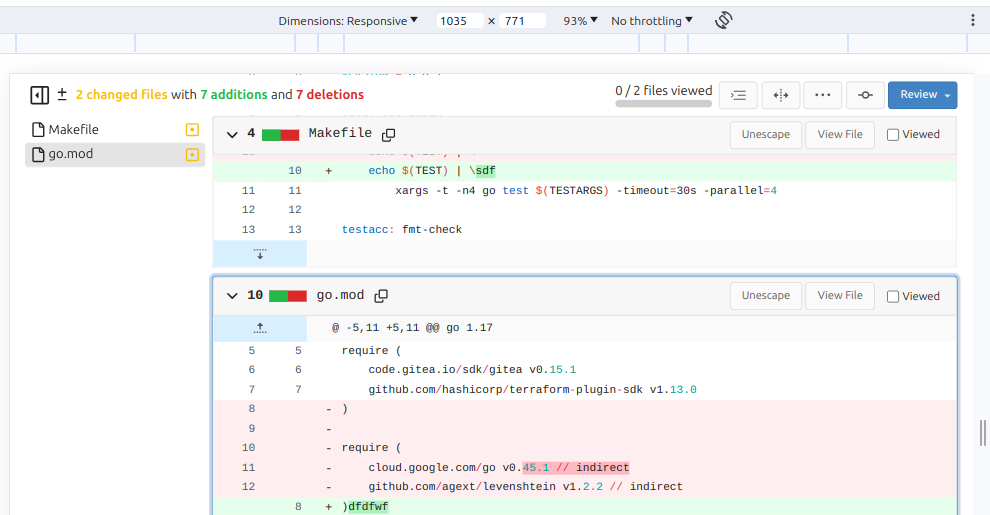
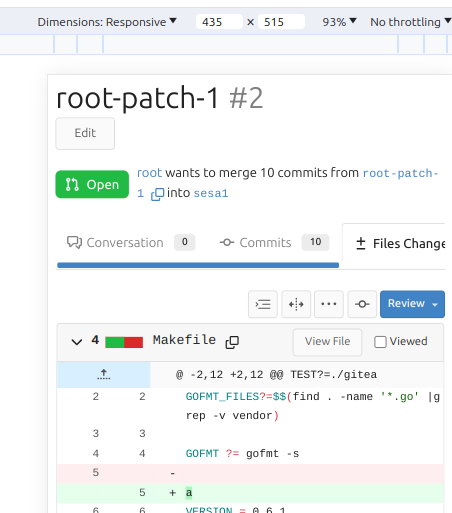
...
1. Show diff stats only on large screens
these are already shown in tabs, so no need for this duplicate
information on small screens


2. Hide viewed files information on small screens
Github does the same and this gives us more free space on small screens


3. Review bar now doesn't wrap so we don't need the 77px even on very
small screens
(the sticky headers are still working)

2023-11-16 11:58:53 +08:00
wxiaoguang
f860fe31d9
Move some JS code from fomantic.js to standalone files ( #27994 )
...
To improve maintainability, this PR:
1. Rename `web_src/js/modules/aria` to `web_src/js/modules/fomantic`
(the code there are all for aria of fomantic)
2. Move api/transition related code to
`web_src/js/modules/fomantic/api.js` and
`web_src/js/modules/fomantic/transition.js`
No logic is changed.
2023-11-12 07:15:00 +00:00
Nanguan Lin
6c9e196e54
Show error toast when file size exceeds the limits ( #27985 )
...
As title.
Before that, there was no alert at all.
After:

2023-11-10 19:43:18 +08:00
yp05327
4a0103fa29
Add word-break to repo description in home page ( #27924 )
...
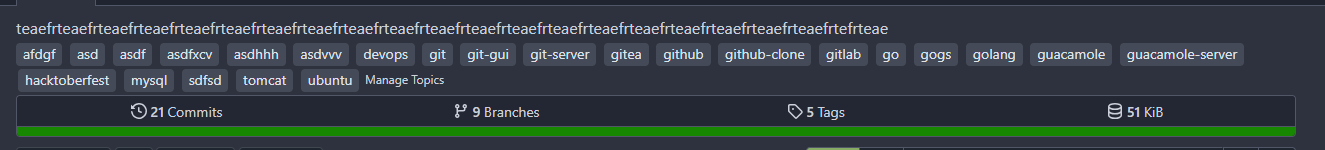
In #25315 , @denyskon fixed UI on mobile view.
But for the repo description, on desktop view there's no word-break.
So maybe we can just add `gt-word-break` to fix it on both mobile view
and desktop view.
Before:
desktop view:

mobile view:

After:
desktop view:

mobile view(almost same?)

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-11-07 23:52:08 +00:00
wxiaoguang
10a6ebb3fd
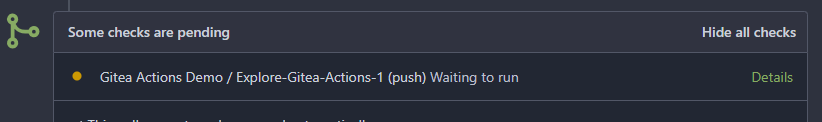
Fix the overflow style for "Hide all checks" ( #27932 )
...
Fix #27928
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-11-07 18:53:35 +00:00
silverwind
abd79ddebf
Update JS dependencies ( #27922 )
...
- Update all JS dependencies minus @mcaptcha/vanilla-glue (unsolved
error, see https://github.com/mCaptcha/glue/issues/65 )
- Migrate deprecated eslint rules to `@stylistic/eslint-plugin-js`
- Enable and autofix `@stylistic/js/no-multiple-empty-lines`
- Regenerate poetry.lock with latest poetry
- Tested Mermaid, Swagger, Citation, Vue
2023-11-06 21:14:32 +00:00
yp05327
7a2ff6c162
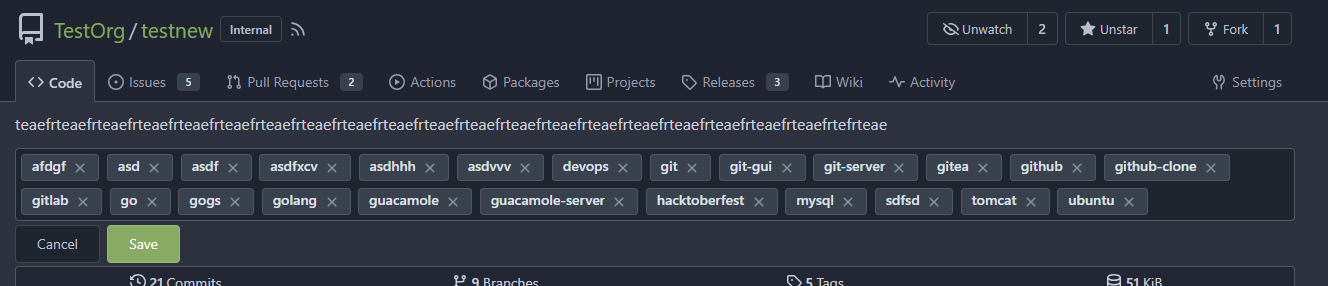
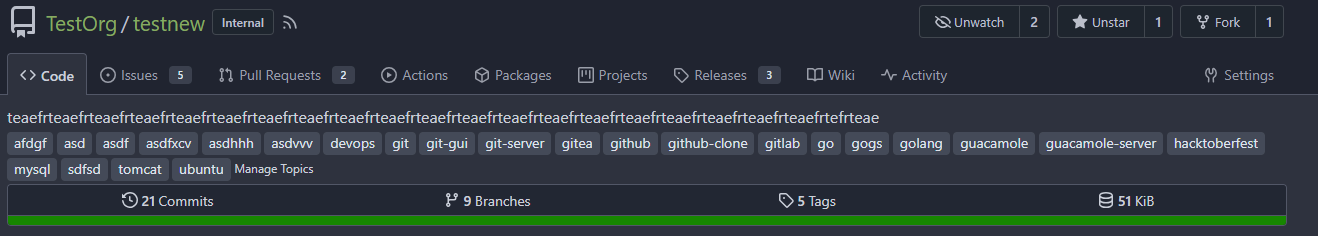
Fix edit topic UI ( #27925 )
...
Before:
desktop view:

mobile view:

after click `Save` btn:


refresh the page, you will see that `gt-m-0` is missing after save
topic:

After:
desktop view:

mobile view:

after click `Save` btn:

2023-11-06 09:23:50 +00:00
delvh
1f501dae9e
Fix JS NPE when viewing specific range of PR commits ( #27912 )
...
This should be the easiest fix.
While other solutions might be possible that exterminate the root cause,
they will not be as trivial.
2023-11-06 02:05:24 +00:00
yp05327
dcb648ee71
Add Hide/Show all checks button to commit status check ( #26284 )
...
Step one for a GitHub like commit status check ui:



Step two:


The design now will list all commit status checks which takes too much
space.
This is a pre-improve for #26247
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-11-02 14:49:02 +00:00
silverwind
dc52f26d46
Reduce margin/padding on flex-list items and divider ( #27872 )
...
Small CSS tweak, reduces margin/padding from 14px to 10px, which I think
looks better
2023-11-02 12:30:38 +08:00
KN4CK3R
3c78cb832d
Change katex limits ( #27823 )
...
Fixes #27812
Use higher defaults again but limit the input size.

2023-10-29 01:52:02 +00:00
silverwind
05aa91e6da
Add dedicated class for empty placeholders ( #27788 )
...
Fixes: https://github.com/go-gitea/gitea/issues/27784
<img width="1033" alt="Screenshot 2023-10-25 at 19 07 15"
src="https://github.com/go-gitea/gitea/assets/115237/1a363851-1a86-48cb-99ec-0a573371bb6e ">
<img width="1051" alt="Screenshot 2023-10-25 at 19 07 41"
src="https://github.com/go-gitea/gitea/assets/115237/add4b606-2264-430a-af35-249ef005817f ">
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
2023-10-25 23:42:14 +02:00
Brecht Van Lommel
7a286e4753
Improve pull request command line instructions ( #27778 )
...
* Show checkout instructions also when there is no permission to push,
for anyone who wants to locally test the changes.
* First checkout the branch exactly as is, without immediately having to
solve merge conflicts. Leave this to the merge step, since it's often
convenient to test a change without worrying about this.
* Use `git fetch -u`, so an existing local branch is updated when
re-testing the same pull request. But not the more risky `git fetch -f`
in to handle force pushes, as we don't want to accidentally overwrite
important local changes.
* Show different merge command depending on the chosen merge style,
interactively updated.
2023-10-25 15:01:31 +00:00
yp05327
f39256f035
Add word-break to organization name and description ( #26624 )
...
Fix #24318
Before:



After:




2023-10-25 10:40:39 +00:00
Nanguan Lin
3602a1987d
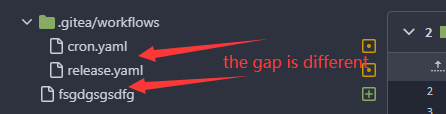
Add border to file tree 'sub-items' and add padding to 'item-file' ( #27593 )
...
## Add border to file tree 'sub-items'
close #24766
view in `gitea-light`
<img width="275" alt="image"
src="https://github.com/go-gitea/gitea/assets/70063547/f1bf8736-2db3-454f-86f5-d050a2fae3eb ">
view in `gitea-dark`
<img width="296" alt="image"
src="https://github.com/go-gitea/gitea/assets/70063547/053e2e6e-28f7-41d2-a139-1dae4df45929 ">
## Change the 'item-file' padding
Before that the 'item-file' only have padding when they in
'item-directory', which is too compact when 'item-file' after
'item-directory'
<details>

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-10-25 18:00:53 +08:00
silverwind
fba4ee7efc
Add gap between diff boxes ( #27776 )
...
Before (almost no gap between files):
<img width="1240" alt="Screenshot 2023-10-24 at 19 43 32"
src="https://github.com/go-gitea/gitea/assets/115237/30cdbdbc-d102-479c-89ce-3f68837ae0cd ">
After (with 8px gap):
<img width="1241" alt="Screenshot 2023-10-24 at 19 43 22"
src="https://github.com/go-gitea/gitea/assets/115237/72b26a30-8730-4a36-8de9-be143b684b98 ">
2023-10-25 00:47:17 +02:00
Nanguan Lin
51d1dc22ff
Fix duplicate project board when hitting enter key ( #27746 )
...
When hitting the `enter` key to create a new project column, the request
is sent twice because the `submit` event and `key up` event are both
triggered.
Probably a better solution is to rewrite these parts of the code to
avoid using native jQuery but reuse the `form-fetch-action` class. But
it's beyond my ability.
2023-10-23 12:40:33 +00:00
silverwind
d8c09c25d1
Enable followCursor for language stats bar ( #27713 )
...
Fixes: https://github.com/go-gitea/gitea/issues/27600

Also tested together with https://github.com/go-gitea/gitea/pull/27704 ,
works well.
2023-10-22 13:06:04 +00:00
silverwind
b39bb958cc
Improve diff tree spacing ( #27714 )
...
1. Un-indent top-level items, matching GitHub rendering
2. Increase item padding and add 1px gap between items
Before and After:
<img width="247" alt="Screenshot 2023-10-20 at 18 37 32"
src="https://github.com/go-gitea/gitea/assets/115237/43c1ce86-1814-4a8a-9dd2-0c4a82a2be7c ">
<img width="241" alt="Screenshot 2023-10-20 at 18 40 46"
src="https://github.com/go-gitea/gitea/assets/115237/b541b85b-c428-4903-becd-773ae5807495 ">
---------
Co-authored-by: 6543 <m.huber@kithara.com>
2023-10-21 10:38:19 +00:00
MrDevil
510d07506e
[FIX] resolve confusing colors in languages stats by insert a gap ( #27704 )
...
The current language stats are too obsessed with color matching. Similar
colors are always next to each other. It is a bit troublesome to find
the place where the color matching is generated, so just follow the
example of github and add a gap.
## before
<img width="883" alt="image"
src="https://github.com/go-gitea/gitea/assets/12915306/cf54430c-616c-4b37-b561-5a37c20b2d94 ">
## after
<img width="877" alt="image"
src="https://github.com/go-gitea/gitea/assets/12915306/e518ea36-2b8f-4f11-a867-a58dc393db85 ">
2023-10-20 17:33:05 +00:00
silverwind
4539a7b0b4
Fix sticky diff header background ( #27697 )
...
Fixes: https://github.com/go-gitea/gitea/issues/27604
Add negative margins so the header covers any shadow of active elements.
No rendering change of the content of the header because the padding
counteracts the effect.
<img width="128" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/3d0f55b6-9351-4985-a290-da9a92d15b4e ">
2023-10-20 14:56:19 +00:00
silverwind
0b654fa8dc
Clipboard copy enhancements ( #27669 )
...
1. Do not show temporary tooltips that are triggered from within
dropdowns. Previously this resulted in the tooltip being stuck to
top-left of the page like seen on issue comment URL copy. I could not
figure out any tippy options that prevent this, so I think it's better
to just not show it.
1. Refactor `initGlobalCopyToClipboardListener` so that it does not run
a often useless `document.querySelector` on every click, make
`data-clipboard-text-type` work with `data-clipboard-target`. No use in
current code base but still good to have. Finally some minor code
cleanup in the function.
Point 1 is for this copy button:
<img width="229" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/81f34746-8ea5-43d9-8c6f-f6f417a9e4ad ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-10-18 15:16:06 +00:00
puni9869
4adc2a828d
Hide archived labels by default from the suggestions when assigning labels for an issue ( #27451 )
...
Followup of #27115
Finally closes #25237
## Screenshots
### Issue Sidebar
<img width="513" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9f7fda2f-5a03-4684-8619-fd3498a95b41 ">
### PR sidebar
<img width="367" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/53db9b64-faec-4a67-91d6-76945596a469 ">
### PR sidebar with archived labels shown
<img width="352" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9dc5050f-4e69-4f76-bb83-582480a2281e ">
---------
Signed-off-by: puni9869 <punitinani1@hotmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-10-17 16:10:45 +02:00
wxiaoguang
6c501b1498
Improve dropdown button alignment and fix hover bug ( #27632 )
...
1. fix #27631 , and add samples to devtest page
2. fix incorrect color for "ui dropdown button" when hover
2023-10-16 07:26:08 +00:00
silverwind
532f166c4d
Enable shorthands in declaration-strict-value linter ( #27597 )
...
Enable [shorthand
matching](https://github.com/AndyOGo/stylelint-declaration-strict-value#expandshorthand )
in this lint rule and match color properties by regex. Patterns like
this will now fail lint:
```css
background: #123456 ;
border: 1px sold rgba(0,0,0,0);
```
2023-10-13 08:19:21 +00:00
silverwind
73b63d9311
Replace ajax with fetch, improve image diff ( #27267 )
...
1. Dropzone attachment removal, pretty simple replacement
2. Image diff: The previous code fetched every image twice, once via
`img[src]` and once via `$.ajax`. Now it's only fetched once and a
second time only when necessary. The image diff code was partially
rewritten.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-10-11 12:34:21 +00:00
Kyle D
ac4ae35542
Remove max-width and add hide text overflow ( #27359 )
...
Closes https://github.com/go-gitea/gitea/issues/27358
2023-10-09 19:04:31 -04:00
wxiaoguang
43632d9d34
Improve dropdown's behavior when there is a search input in menu ( #27526 )
...
Follow #27225
The change in #27225 is not ideal, this should be the complete fix:
support the layout which Fomantic doesn't support.
2023-10-09 06:48:51 +00:00
silverwind
5bf367f904
Restore warning commit status ( #27504 )
...
Partial revert of https://github.com/go-gitea/gitea/pull/25839 . This
commit status is used by a number of external integrations, so I think
we should not remove it (See
https://github.com/go-gitea/gitea/pull/25839#issuecomment-1729002077 ).
This is a rare case where an existing migration needed to be alterted to
avoid data loss.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-10-08 22:16:06 +00:00
Gary Wang
abe8fe3527
Add hover background to wiki list page ( #27507 )
...
This patch adds a hover background for the wiki row in wiki list page,
which make its behavior more close to repo's file list page.
This patch also make the wiki-git-entry visible on the row is hovered
instead of the cel, so users won't be confused since the 'grid' is not
visible from the web page.
After the patch: (when the wiki named 'Home' is hovered)

2023-10-08 10:07:55 +00:00
silverwind
08efeb5cdc
Fix mermaid flowchart margin issue ( #27503 )
...
Fixes: https://github.com/go-gitea/gitea/issues/27435
Related: https://github.com/mermaid-js/mermaid/issues/4907
<img width="924" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/494a1d2e-4c56-48d0-9843-82a5e5aa977e ">
2023-10-08 03:20:12 +00:00
silverwind
0bccf078c9
Update JS and PY dependencies ( #27501 )
...
- Update all JS and PY dependencies
- Enable eslint `prefer-object-has-own` and autofix issue
- Fix styling on citation buttons
- Tested citation, mermaid, monaco, swagger, katex
Citation button issue was that these buttons were not filled:
<img width="136" alt="Screenshot 2023-10-07 at 14 05 08"
src="https://github.com/go-gitea/gitea/assets/115237/435f0c91-28ac-46b3-bae4-dad768b29c05 ">
Co-authored-by: techknowlogick <techknowlogick@gitea.com>
2023-10-08 00:16:20 +00:00