Minor UI improvements: logo alignment, auth map editor, auth name display (#25043)
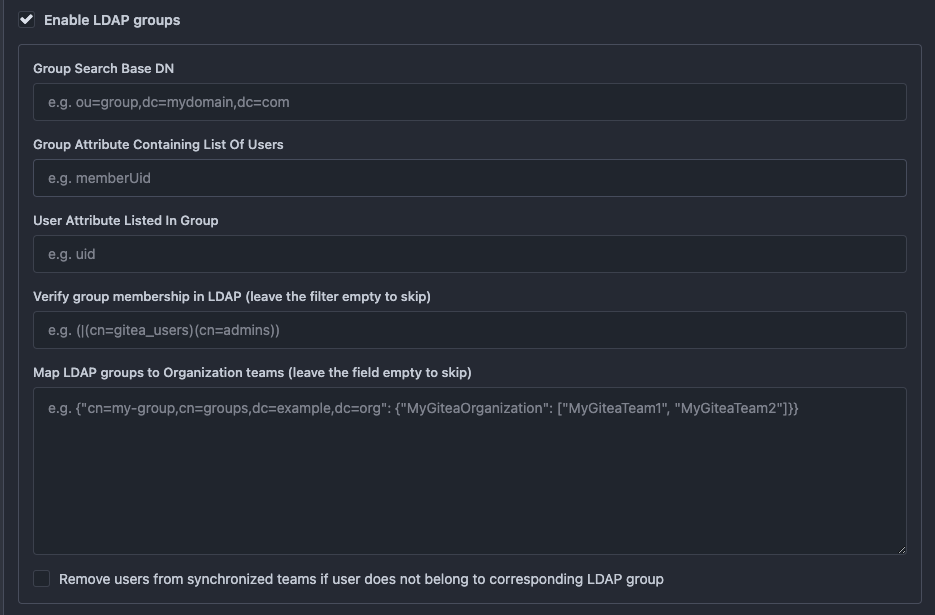
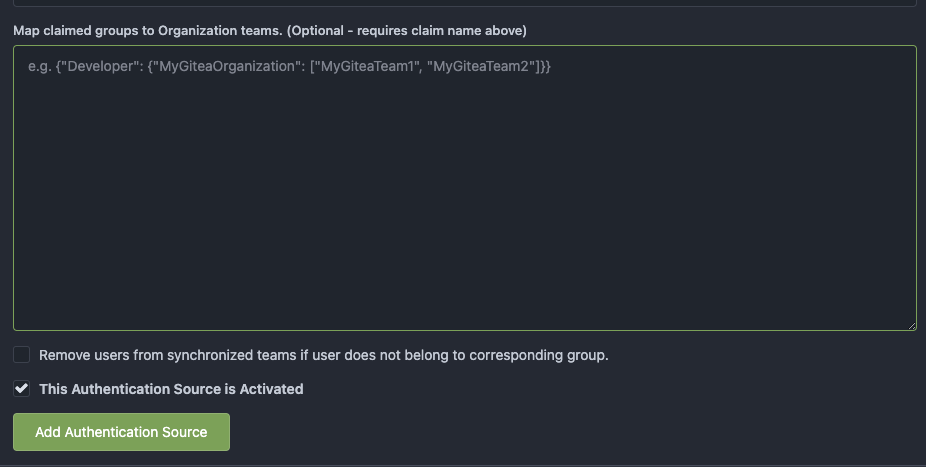
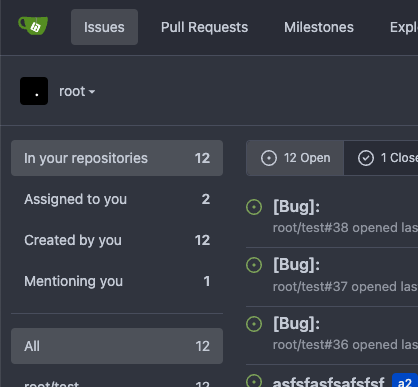
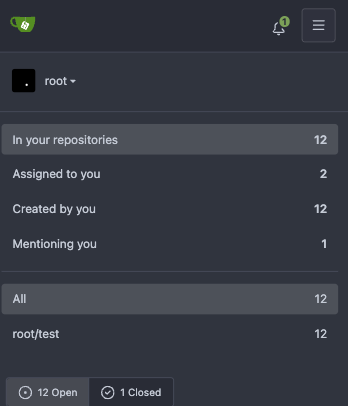
Some minor UI improvements together (then no need to review 3 small PRs) # The Map for auth sources Close #24826 Now the LDAP and OAuth2 both have multiple line editor for the map (and it can be resized by the handler) <details>   </details> # The account link display Before, the UI is misaligned This PR fixes the misalignment, remove "float right", and show the auth source name and auth type (in the tooltip). And the "active" color is changed from dark red to primary color. Before: <details>  </details> After: <details>  </details> # The UI logo alignment Changed file: `css/base.css`. Before, there were some "fine tunes", these "fine tunes" only causes misalignment. <details>  </details> After this PR: <details>   </details>
This commit is contained in:
parent
de4a21fcb4
commit
e3897148f9
@ -133,7 +133,7 @@
|
||||
</div>
|
||||
<div class="field">
|
||||
<label>{{.locale.Tr "admin.auths.map_group_to_team"}}</label>
|
||||
<input name="group_team_map" value="{{$cfg.GroupTeamMap}}" placeholder='e.g. {"cn=my-group,cn=groups,dc=example,dc=org": {"MyGiteaOrganization": ["MyGiteaTeam1", "MyGiteaTeam2"]}}'>
|
||||
<textarea name="group_team_map" rows="5" placeholder='e.g. {"cn=my-group,cn=groups,dc=example,dc=org": {"MyGiteaOrganization": ["MyGiteaTeam1", "MyGiteaTeam2"]}}'>{{$cfg.GroupTeamMap}}</textarea>
|
||||
</div>
|
||||
<div class="ui checkbox">
|
||||
<label>{{.locale.Tr "admin.auths.map_group_to_team_removal"}}</label>
|
||||
@ -360,7 +360,7 @@
|
||||
</div>
|
||||
<div class="field">
|
||||
<label>{{.locale.Tr "admin.auths.oauth2_map_group_to_team"}}</label>
|
||||
<input name="oauth2_group_team_map" value="{{$cfg.GroupTeamMap}}" placeholder='e.g. {"Developer": {"MyGiteaOrganization": ["MyGiteaTeam1", "MyGiteaTeam2"]}}'>
|
||||
<textarea name="oauth2_group_team_map" rows="5" placeholder='e.g. {"Developer": {"MyGiteaOrganization": ["MyGiteaTeam1", "MyGiteaTeam2"]}}'>{{$cfg.GroupTeamMap}}</textarea>
|
||||
</div>
|
||||
<div class="ui checkbox">
|
||||
<label>{{.locale.Tr "admin.auths.oauth2_map_group_to_team_removal"}}</label>
|
||||
|
||||
@ -106,7 +106,7 @@
|
||||
</div>
|
||||
<div class="field">
|
||||
<label>{{.locale.Tr "admin.auths.map_group_to_team"}}</label>
|
||||
<input name="group_team_map" value="{{.group_team_map}}" placeholder='e.g. {"cn=my-group,cn=groups,dc=example,dc=org": {"MyGiteaOrganization": ["MyGiteaTeam1", "MyGiteaTeam2"]}}'>
|
||||
<textarea name="group_team_map" rows="5" placeholder='e.g. {"cn=my-group,cn=groups,dc=example,dc=org": {"MyGiteaOrganization": ["MyGiteaTeam1", "MyGiteaTeam2"]}}'>{{.group_team_map}}</textarea>
|
||||
</div>
|
||||
<div class="ui checkbox">
|
||||
<label>{{.locale.Tr "admin.auths.map_group_to_team_removal"}}</label>
|
||||
|
||||
@ -100,7 +100,7 @@
|
||||
</div>
|
||||
<div class="field">
|
||||
<label>{{.locale.Tr "admin.auths.oauth2_map_group_to_team"}}</label>
|
||||
<input name="oauth2_group_team_map" value="{{.oauth2_group_team_map}}" placeholder='e.g. {"Developer": {"MyGiteaOrganization": ["MyGiteaTeam1", "MyGiteaTeam2"]}}'>
|
||||
<textarea name="oauth2_group_team_map" rows="5" placeholder='e.g. {"Developer": {"MyGiteaOrganization": ["MyGiteaTeam1", "MyGiteaTeam2"]}}'>{{.oauth2_group_team_map}}</textarea>
|
||||
</div>
|
||||
<div class="ui checkbox">
|
||||
<label>{{.locale.Tr "admin.auths.oauth2_map_group_to_team_removal"}}</label>
|
||||
|
||||
@ -25,17 +25,17 @@
|
||||
</div>
|
||||
{{if .AccountLinks}}
|
||||
{{range $loginSource, $provider := .AccountLinks}}
|
||||
<div class="item">
|
||||
<div class="right floated content">
|
||||
<div class="item gt-df gt-ac">
|
||||
<div class="gt-f1">
|
||||
<span data-tooltip-content="{{$provider}}">
|
||||
{{$loginSource.Name}}
|
||||
{{if $loginSource.IsActive}}<span class="text primary">{{$.locale.Tr "repo.settings.active"}}</span>{{end}}
|
||||
</span>
|
||||
</div>
|
||||
<button class="ui red tiny button delete-button" data-modal-id="delete-account-link" data-url="{{AppSubUrl}}/user/settings/security/account_link" data-id="{{$loginSource.ID}}">
|
||||
{{$.locale.Tr "settings.delete_key"}}
|
||||
</button>
|
||||
</div>
|
||||
<div class="content">
|
||||
<strong>{{$provider}}</strong>
|
||||
{{if $loginSource.IsActive}}<span class="text red">{{$.locale.Tr "repo.settings.active"}}</span>{{end}}
|
||||
</div>
|
||||
</div>
|
||||
{{end}}
|
||||
{{end}}
|
||||
</div>
|
||||
|
||||
@ -952,18 +952,6 @@ img.ui.avatar,
|
||||
.following.bar #navbar {
|
||||
width: 100vw;
|
||||
min-height: 52px;
|
||||
padding: 0 16px;
|
||||
}
|
||||
|
||||
@media (max-width: 767px) {
|
||||
.following.bar #navbar {
|
||||
padding-left: 4px;
|
||||
padding-right: 0;
|
||||
}
|
||||
}
|
||||
|
||||
.following.bar #navbar .brand {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.following.bar #navbar .dropdown .avatar {
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user