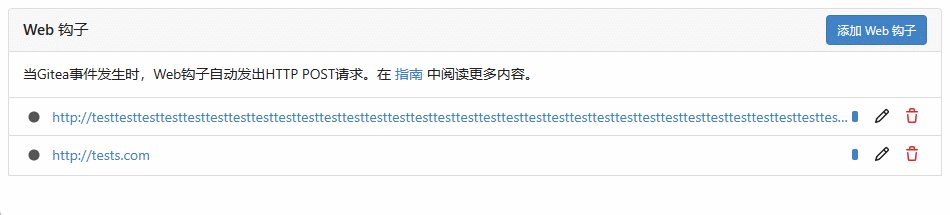
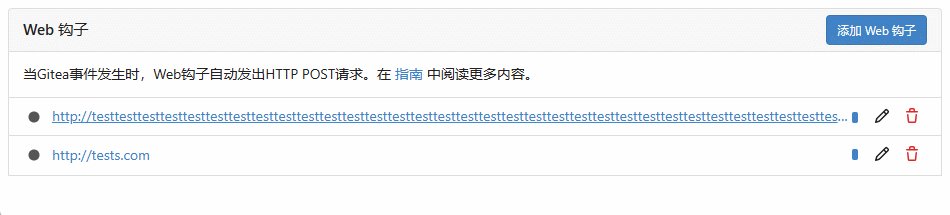
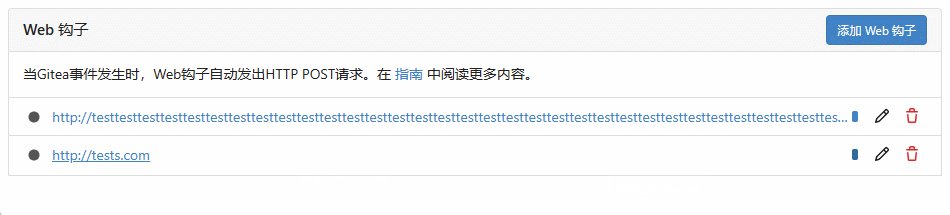
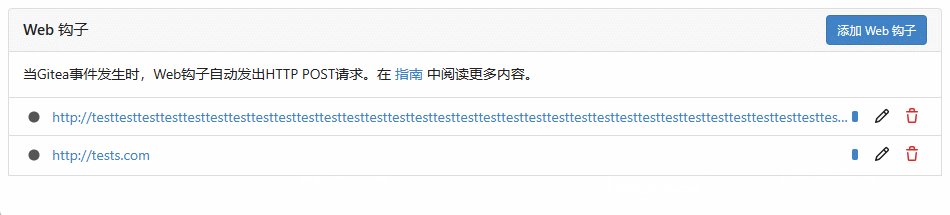
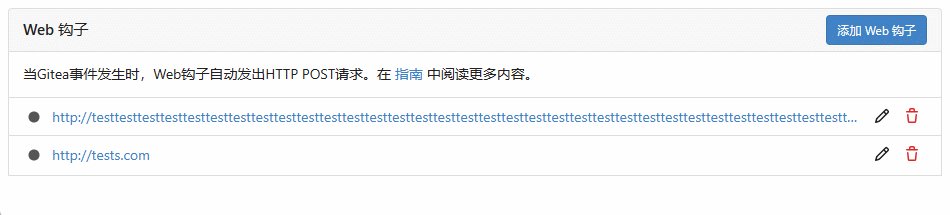
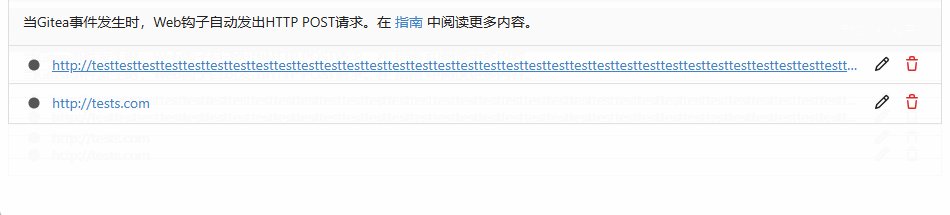
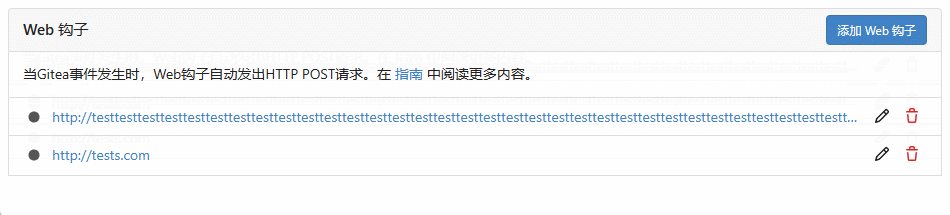
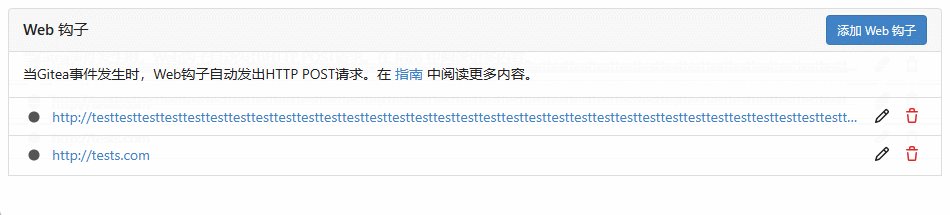
Fix Fomantic's line-height causing vertical scrollbars to appear (#26961)
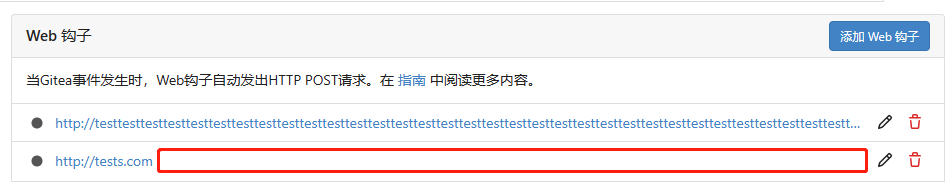
Before:  After:  --- 1. **Remove the scroll bar exception that in the a tag** 2. **Reduce the actual width of the a tag to the actual width of the content**  As shown in the screenshot, the red box area should not be clickable
This commit is contained in:
parent
0989f437df
commit
a38eca3f52
@ -60,7 +60,9 @@
|
|||||||
{{range .Webhooks}}
|
{{range .Webhooks}}
|
||||||
<div class="item truncated-item-container">
|
<div class="item truncated-item-container">
|
||||||
<span class="text {{if eq .LastStatus 1}}green{{else if eq .LastStatus 2}}red{{else}}grey{{end}} gt-mr-3">{{svg "octicon-dot-fill" 22}}</span>
|
<span class="text {{if eq .LastStatus 1}}green{{else if eq .LastStatus 2}}red{{else}}grey{{end}} gt-mr-3">{{svg "octicon-dot-fill" 22}}</span>
|
||||||
<a class="text truncate gt-f1 gt-mr-3" title="{{.URL}}" href="{{$.BaseLink}}/{{.ID}}">{{.URL}}</a>
|
<div class="text truncate gt-f1 gt-mr-3">
|
||||||
|
<a title="{{.URL}}" href="{{$.BaseLink}}/{{.ID}}">{{.URL}}</a>
|
||||||
|
</div>
|
||||||
<a class="muted gt-p-3" href="{{$.BaseLink}}/{{.ID}}">{{svg "octicon-pencil"}}</a>
|
<a class="muted gt-p-3" href="{{$.BaseLink}}/{{.ID}}">{{svg "octicon-pencil"}}</a>
|
||||||
<a class="delete-button gt-p-3" data-url="{{$.Link}}/delete" data-id="{{.ID}}">{{svg "octicon-trash"}}</a>
|
<a class="delete-button gt-p-3" data-url="{{$.Link}}/delete" data-id="{{.ID}}">{{svg "octicon-trash"}}</a>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -481,6 +481,14 @@ a.label,
|
|||||||
text-align: start; /* Override fomantic's `text-align: left` to make RTL work via HTML `dir="auto"` */
|
text-align: start; /* Override fomantic's `text-align: left` to make RTL work via HTML `dir="auto"` */
|
||||||
}
|
}
|
||||||
|
|
||||||
|
/* fix Fomantic's line-height causing vertical scrollbars to appear */
|
||||||
|
ul.ui.list li,
|
||||||
|
ol.ui.list li,
|
||||||
|
.ui.list > .item,
|
||||||
|
.ui.list .list > .item {
|
||||||
|
line-height: var(--line-height-default);
|
||||||
|
}
|
||||||
|
|
||||||
.ui.input.focus > input,
|
.ui.input.focus > input,
|
||||||
.ui.input > input:focus {
|
.ui.input > input:focus {
|
||||||
border-color: var(--color-primary);
|
border-color: var(--color-primary);
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user