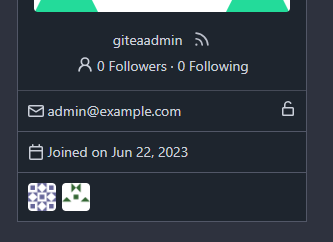
Fix the display of orgs listed in user profile (#26424)
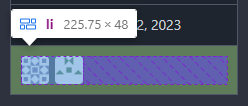
Before:  After:  In #26214, we changed each row's display into `flex` which caused this problem.   In old version:  Maybe we can add paddings here?  In old version; 
This commit is contained in:
parent
3c91b09c19
commit
918d0f033d
@ -96,7 +96,6 @@
|
||||
display: flex;
|
||||
border-bottom: 0 !important;
|
||||
padding: 3px !important;
|
||||
width: 20%;
|
||||
max-width: 60px;
|
||||
}
|
||||
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user