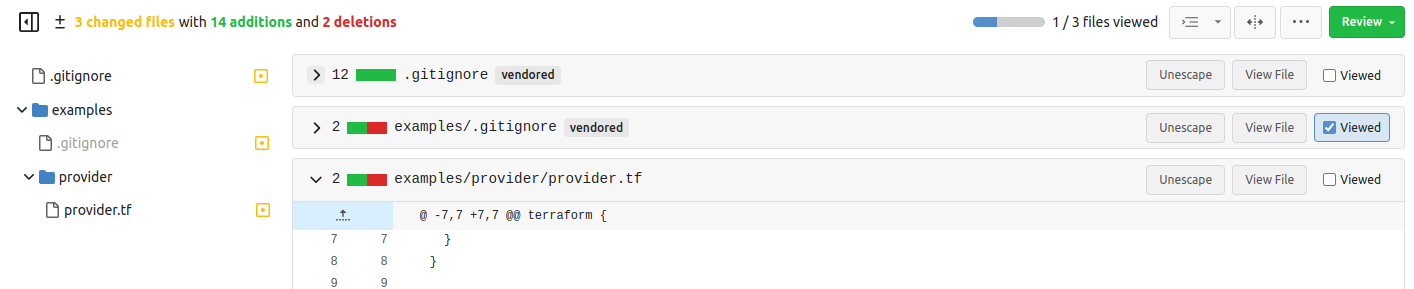
Highlight viewed files differently in the PR filetree (#24956)
 fixes #24566 --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
083818cb85
commit
77e449f0be
@ -49,7 +49,7 @@
|
|||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<script id="diff-data-script" type="module">
|
<script id="diff-data-script" type="module">
|
||||||
const diffDataFiles = [{{range $i, $file := .Diff.Files}}{Name:"{{$file.Name}}",NameHash:"{{$file.NameHash}}",Type:{{$file.Type}},IsBin:{{$file.IsBin}},Addition:{{$file.Addition}},Deletion:{{$file.Deletion}}},{{end}}];
|
const diffDataFiles = [{{range $i, $file := .Diff.Files}}{Name:"{{$file.Name}}",NameHash:"{{$file.NameHash}}",Type:{{$file.Type}},IsBin:{{$file.IsBin}},Addition:{{$file.Addition}},Deletion:{{$file.Deletion}},IsViewed:{{$file.IsViewed}}},{{end}}];
|
||||||
const diffData = {
|
const diffData = {
|
||||||
isIncomplete: {{.Diff.IsIncomplete}},
|
isIncomplete: {{.Diff.IsIncomplete}},
|
||||||
tooManyFilesMessage: "{{$.locale.Tr "repo.diff.too_many_files"}}",
|
tooManyFilesMessage: "{{$.locale.Tr "repo.diff.too_many_files"}}",
|
||||||
|
|||||||
@ -10,7 +10,7 @@
|
|||||||
/>
|
/>
|
||||||
<a
|
<a
|
||||||
v-if="item.isFile"
|
v-if="item.isFile"
|
||||||
class="file gt-ellipsis"
|
:class="['file gt-ellipsis', {'viewed': item.file.IsViewed}]"
|
||||||
:href="item.isFile ? '#diff-' + item.file.NameHash : ''"
|
:href="item.isFile ? '#diff-' + item.file.NameHash : ''"
|
||||||
>{{ item.name }}</a>
|
>{{ item.name }}</a>
|
||||||
<SvgIcon
|
<SvgIcon
|
||||||
@ -148,4 +148,8 @@ a:hover {
|
|||||||
text-decoration: none;
|
text-decoration: none;
|
||||||
color: var(--color-text);
|
color: var(--color-text);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
a.file.viewed {
|
||||||
|
color: var(--color-text-light-3);
|
||||||
|
}
|
||||||
</style>
|
</style>
|
||||||
|
|||||||
@ -1,3 +1,4 @@
|
|||||||
|
import {diffTreeStore} from '../modules/stores.js';
|
||||||
import {setFileFolding} from './file-fold.js';
|
import {setFileFolding} from './file-fold.js';
|
||||||
|
|
||||||
const {csrfToken, pageData} = window.config;
|
const {csrfToken, pageData} = window.config;
|
||||||
@ -53,9 +54,17 @@ export function initViewedCheckboxListenerFor() {
|
|||||||
const hasChangedLabel = form.parentNode.querySelector('.changed-since-last-review');
|
const hasChangedLabel = form.parentNode.querySelector('.changed-since-last-review');
|
||||||
hasChangedLabel?.remove();
|
hasChangedLabel?.remove();
|
||||||
|
|
||||||
|
const fileName = checkbox.getAttribute('name');
|
||||||
|
|
||||||
|
// check if the file is in our difftreestore and if we find it -> change the IsViewed status
|
||||||
|
const fileInPageData = diffTreeStore().files.find((x) => x.Name === fileName);
|
||||||
|
if (fileInPageData) {
|
||||||
|
fileInPageData.IsViewed = this.checked;
|
||||||
|
}
|
||||||
|
|
||||||
// Unfortunately, actual forms cause too many problems, hence another approach is needed
|
// Unfortunately, actual forms cause too many problems, hence another approach is needed
|
||||||
const files = {};
|
const files = {};
|
||||||
files[checkbox.getAttribute('name')] = this.checked;
|
files[fileName] = this.checked;
|
||||||
const data = {files};
|
const data = {files};
|
||||||
const headCommitSHA = form.getAttribute('data-headcommit');
|
const headCommitSHA = form.getAttribute('data-headcommit');
|
||||||
if (headCommitSHA) data.headCommitSHA = headCommitSHA;
|
if (headCommitSHA) data.headCommitSHA = headCommitSHA;
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user