Show whether a PR is WIP inside popups (#28975)
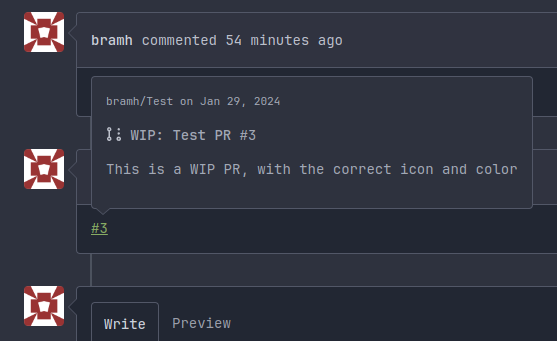
Fixes https://codeberg.org/forgejo/forgejo/issues/2257 Draft status of a PR is currently not exposed by the API. This PR adds a 'draft' field to pull requests in the API, which is used to correctly set the PR color/icon in a ContextPopup. --- Before:  After: 
This commit is contained in:
parent
688d4a1f71
commit
50f55f11c4
@ -28,6 +28,7 @@ const (
|
|||||||
type PullRequestMeta struct {
|
type PullRequestMeta struct {
|
||||||
HasMerged bool `json:"merged"`
|
HasMerged bool `json:"merged"`
|
||||||
Merged *time.Time `json:"merged_at"`
|
Merged *time.Time `json:"merged_at"`
|
||||||
|
IsWorkInProgress bool `json:"draft"`
|
||||||
}
|
}
|
||||||
|
|
||||||
// RepositoryMeta basic repository information
|
// RepositoryMeta basic repository information
|
||||||
|
|||||||
@ -99,6 +99,7 @@ func toIssue(ctx context.Context, issue *issues_model.Issue, getDownloadURL func
|
|||||||
if issue.PullRequest != nil {
|
if issue.PullRequest != nil {
|
||||||
apiIssue.PullRequest = &api.PullRequestMeta{
|
apiIssue.PullRequest = &api.PullRequestMeta{
|
||||||
HasMerged: issue.PullRequest.HasMerged,
|
HasMerged: issue.PullRequest.HasMerged,
|
||||||
|
IsWorkInProgress: issue.PullRequest.IsWorkInProgress(ctx),
|
||||||
}
|
}
|
||||||
if issue.PullRequest.HasMerged {
|
if issue.PullRequest.HasMerged {
|
||||||
apiIssue.PullRequest.Merged = issue.PullRequest.MergedUnix.AsTimePtr()
|
apiIssue.PullRequest.Merged = issue.PullRequest.MergedUnix.AsTimePtr()
|
||||||
|
|||||||
4
templates/swagger/v1_json.tmpl
generated
4
templates/swagger/v1_json.tmpl
generated
@ -21610,6 +21610,10 @@
|
|||||||
"description": "PullRequestMeta PR info if an issue is a PR",
|
"description": "PullRequestMeta PR info if an issue is a PR",
|
||||||
"type": "object",
|
"type": "object",
|
||||||
"properties": {
|
"properties": {
|
||||||
|
"draft": {
|
||||||
|
"type": "boolean",
|
||||||
|
"x-go-name": "IsWorkInProgress"
|
||||||
|
},
|
||||||
"merged": {
|
"merged": {
|
||||||
"type": "boolean",
|
"type": "boolean",
|
||||||
"x-go-name": "HasMerged"
|
"x-go-name": "HasMerged"
|
||||||
|
|||||||
@ -30,6 +30,9 @@ export default {
|
|||||||
icon() {
|
icon() {
|
||||||
if (this.issue.pull_request !== null) {
|
if (this.issue.pull_request !== null) {
|
||||||
if (this.issue.state === 'open') {
|
if (this.issue.state === 'open') {
|
||||||
|
if (this.issue.pull_request.draft === true) {
|
||||||
|
return 'octicon-git-pull-request-draft'; // WIP PR
|
||||||
|
}
|
||||||
return 'octicon-git-pull-request'; // Open PR
|
return 'octicon-git-pull-request'; // Open PR
|
||||||
} else if (this.issue.pull_request.merged === true) {
|
} else if (this.issue.pull_request.merged === true) {
|
||||||
return 'octicon-git-merge'; // Merged PR
|
return 'octicon-git-merge'; // Merged PR
|
||||||
@ -42,12 +45,17 @@ export default {
|
|||||||
},
|
},
|
||||||
|
|
||||||
color() {
|
color() {
|
||||||
if (this.issue.state === 'open') {
|
if (this.issue.pull_request !== null) {
|
||||||
return 'green';
|
if (this.issue.pull_request.draft === true) {
|
||||||
} else if (this.issue.pull_request !== null && this.issue.pull_request.merged === true) {
|
return 'grey'; // WIP PR
|
||||||
return 'purple';
|
} else if (this.issue.pull_request.merged === true) {
|
||||||
|
return 'purple'; // Merged PR
|
||||||
}
|
}
|
||||||
return 'red';
|
}
|
||||||
|
if (this.issue.state === 'open') {
|
||||||
|
return 'green'; // Open Issue
|
||||||
|
}
|
||||||
|
return 'red'; // Closed Issue
|
||||||
},
|
},
|
||||||
|
|
||||||
labels() {
|
labels() {
|
||||||
|
|||||||
@ -33,6 +33,7 @@ import octiconGitBranch from '../../public/assets/img/svg/octicon-git-branch.svg
|
|||||||
import octiconGitCommit from '../../public/assets/img/svg/octicon-git-commit.svg';
|
import octiconGitCommit from '../../public/assets/img/svg/octicon-git-commit.svg';
|
||||||
import octiconGitMerge from '../../public/assets/img/svg/octicon-git-merge.svg';
|
import octiconGitMerge from '../../public/assets/img/svg/octicon-git-merge.svg';
|
||||||
import octiconGitPullRequest from '../../public/assets/img/svg/octicon-git-pull-request.svg';
|
import octiconGitPullRequest from '../../public/assets/img/svg/octicon-git-pull-request.svg';
|
||||||
|
import octiconGitPullRequestDraft from '../../public/assets/img/svg/octicon-git-pull-request-draft.svg';
|
||||||
import octiconHeading from '../../public/assets/img/svg/octicon-heading.svg';
|
import octiconHeading from '../../public/assets/img/svg/octicon-heading.svg';
|
||||||
import octiconHorizontalRule from '../../public/assets/img/svg/octicon-horizontal-rule.svg';
|
import octiconHorizontalRule from '../../public/assets/img/svg/octicon-horizontal-rule.svg';
|
||||||
import octiconImage from '../../public/assets/img/svg/octicon-image.svg';
|
import octiconImage from '../../public/assets/img/svg/octicon-image.svg';
|
||||||
@ -104,6 +105,7 @@ const svgs = {
|
|||||||
'octicon-git-commit': octiconGitCommit,
|
'octicon-git-commit': octiconGitCommit,
|
||||||
'octicon-git-merge': octiconGitMerge,
|
'octicon-git-merge': octiconGitMerge,
|
||||||
'octicon-git-pull-request': octiconGitPullRequest,
|
'octicon-git-pull-request': octiconGitPullRequest,
|
||||||
|
'octicon-git-pull-request-draft': octiconGitPullRequestDraft,
|
||||||
'octicon-heading': octiconHeading,
|
'octicon-heading': octiconHeading,
|
||||||
'octicon-horizontal-rule': octiconHorizontalRule,
|
'octicon-horizontal-rule': octiconHorizontalRule,
|
||||||
'octicon-image': octiconImage,
|
'octicon-image': octiconImage,
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user