forked from Shiloh/githaven
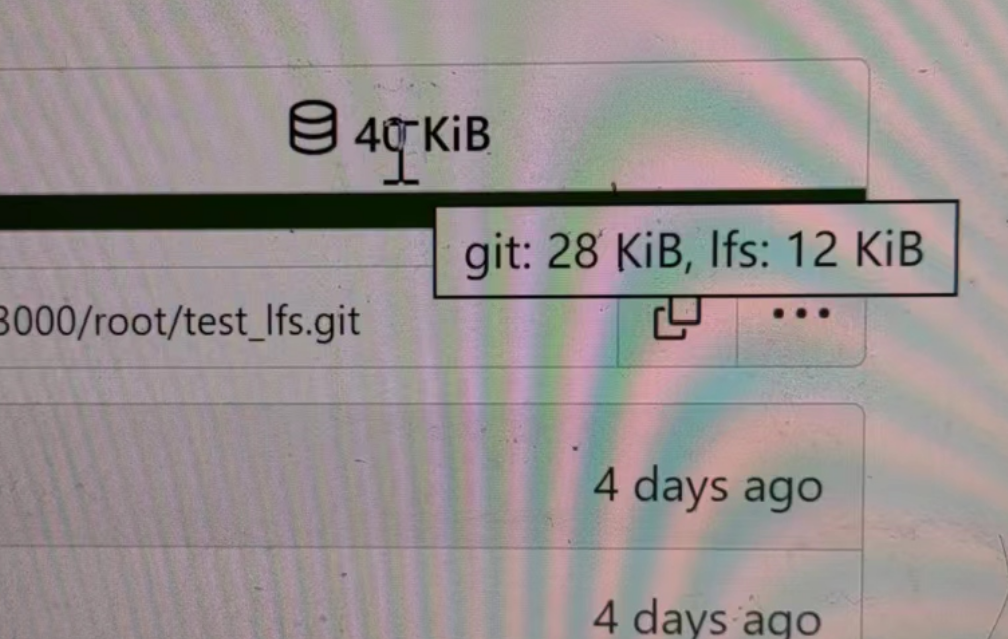
releated to #21820 - Split `Size` in repository table as two new colunms, one is `GitSize` for git size, the other is `LFSSize` for lfs data. still store full size in `Size` colunm. - Show full size on ui, but show each of them by a `title`; example:  - Return full size in api response. --------- Signed-off-by: a1012112796 <1012112796@qq.com> Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com> Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: DmitryFrolovTri <23313323+DmitryFrolovTri@users.noreply.github.com> Co-authored-by: Giteabot <teabot@gitea.io>
51 lines
2.4 KiB
Handlebars
51 lines
2.4 KiB
Handlebars
{{if and (not .HideRepoInfo) (not .IsBlame)}}
|
|
<div class="ui segments repository-summary{{if and (.Permission.CanRead $.UnitTypeCode) (not .IsEmptyRepo) .LanguageStats}} repository-summary-language-stats{{end}} gt-mt-2 gt-mb-0">
|
|
<div class="ui segment sub-menu repository-menu">
|
|
<div class="ui two horizontal center list">
|
|
{{if and (.Permission.CanRead $.UnitTypeCode) (not .IsEmptyRepo)}}
|
|
<div class="item{{if .PageIsCommits}} active{{end}}">
|
|
<a href="{{.RepoLink}}/commits/{{.BranchNameSubURL}}">{{svg "octicon-history"}} <b>{{.locale.PrettyNumber .CommitsCount}}</b> {{.locale.TrN .CommitsCount "repo.commit" "repo.commits"}}</a>
|
|
</div>
|
|
<div class="item{{if .PageIsBranches}} active{{end}}">
|
|
<a href="{{.RepoLink}}/branches">{{svg "octicon-git-branch"}} <b>{{.BranchesCount}}</b> {{.locale.TrN .BranchesCount "repo.branch" "repo.branches"}}</a>
|
|
</div>
|
|
{{if $.Permission.CanRead $.UnitTypeCode}}
|
|
<div class="item{{if .PageIsTagList}} active{{end}}">
|
|
<a href="{{.RepoLink}}/tags">{{svg "octicon-tag"}} <b>{{.NumTags}}</b> {{.locale.TrN .NumTags "repo.tag" "repo.tags"}}</a>
|
|
</div>
|
|
{{end}}
|
|
<div class="item" {{if not (eq .Repository.Size 0)}}data-tooltip-content="{{.Repository.SizeDetailsString}}"{{end}}>
|
|
{{$fileSizeFormatted := FileSize .Repository.Size}}{{/* the formatted string is always "{val} {unit}" */}}
|
|
{{$fileSizeFields := StringUtils.Split $fileSizeFormatted " "}}
|
|
<span>{{svg "octicon-database"}} <b>{{.locale.PrettyNumber (index $fileSizeFields 0)}}</b> {{index $fileSizeFields 1}}</span>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
{{if and (.Permission.CanRead $.UnitTypeCode) (not .IsEmptyRepo) .LanguageStats}}
|
|
<div class="ui segment sub-menu language-stats-details gt-hidden">
|
|
<div class="ui horizontal center list">
|
|
{{range .LanguageStats}}
|
|
<div class="item gt-df gt-ac gt-jc">
|
|
<i class="color-icon gt-mr-3" style="background-color: {{.Color}}"></i>
|
|
<span class="gt-font-semibold gt-mr-3">
|
|
{{if eq .Language "other"}}
|
|
{{$.locale.Tr "repo.language_other"}}
|
|
{{else}}
|
|
{{.Language}}
|
|
{{end}}
|
|
</span>
|
|
{{.Percentage}}%
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
<a class="ui segment language-stats">
|
|
{{range .LanguageStats}}
|
|
<div class="bar" style="width: {{.Percentage}}%; background-color: {{.Color}}" data-tooltip-placement="top" data-tooltip-content={{.Language}}> </div>
|
|
{{end}}
|
|
</a>
|
|
{{end}}
|
|
</div>
|
|
{{end}}
|