forked from Shiloh/githaven
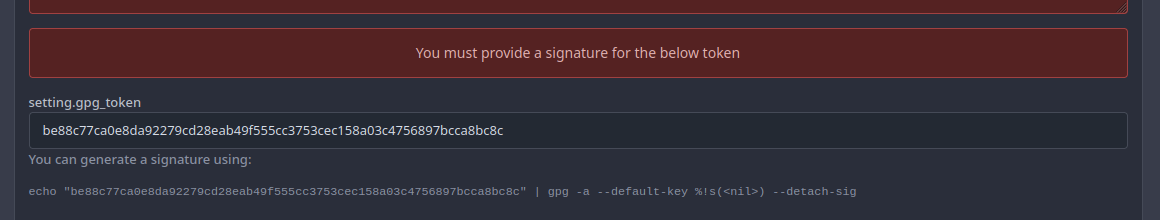
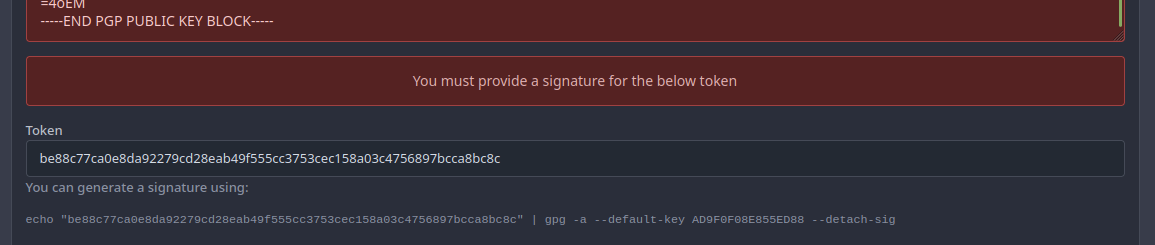
- When the GPG key contains an error, such as an invalid signature or an email address that does not match the user.A page will be shown that says you must provide a signature for the token. - This page had two errors: one had the wrong translation key and the other tried to use an undefined variable [`.PaddedKeyID`](e81ccc406b/models/asymkey/gpg_key.go (L65-L72)), which is a function implemented on the `GPGKey` struct, given that we don't have that, we use [`KeyID`](e81ccc406b/routers/web/user/setting/keys.go (L102)) which is [the fingerprint of the publickey](https://pkg.go.dev/golang.org/x/crypto/openpgp/packet#PublicKey.KeyIdString) and is a valid way for opengpg to refer to a key. Before:  After:  Co-authored-by: zeripath <art27@cantab.net>
124 lines
5.6 KiB
Handlebars
124 lines
5.6 KiB
Handlebars
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.manage_gpg_keys"}}
|
|
<div class="ui right">
|
|
<div class="ui primary tiny show-panel button" data-panel="#add-gpg-key-panel">{{.locale.Tr "settings.add_key"}}</div>
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<div class="{{if not .HasGPGError}}hide{{end}} mb-4" id="add-gpg-key-panel">
|
|
<form class="ui form{{if .HasGPGError}} error{{end}}" action="{{.Link}}" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<input type="hidden" name="title" value="none">
|
|
<div class="field {{if .Err_Content}}error{{end}}">
|
|
<label for="content">{{.locale.Tr "settings.key_content"}}</label>
|
|
<textarea id="gpg-key-content" name="content" placeholder="{{.locale.Tr "settings.key_content_gpg_placeholder"}}" required>{{.content}}</textarea>
|
|
</div>
|
|
{{if .Err_Signature}}
|
|
<div class="ui error message">
|
|
<p>{{.locale.Tr "settings.gpg_token_required"}}</p>
|
|
</div>
|
|
<div class="field">
|
|
<label for="token">{{.locale.Tr "settings.gpg_token"}}
|
|
<input readonly="" value="{{.TokenToSign}}">
|
|
<div class="help">
|
|
<p>{{.locale.Tr "settings.gpg_token_help"}}</p>
|
|
<p><code>{{$.locale.Tr "settings.gpg_token_code" .TokenToSign .PaddedKeyID}}</code></p>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<label for="signature">{{.locale.Tr "settings.gpg_token_signature"}}</label>
|
|
<textarea id="gpg-key-signature" name="signature" placeholder="{{.locale.Tr "settings.key_signature_gpg_placeholder"}}" required>{{.signature}}</textarea>
|
|
</div>
|
|
{{end}}
|
|
<input name="type" type="hidden" value="gpg">
|
|
<button class="ui green button">
|
|
{{.locale.Tr "settings.add_key"}}
|
|
</button>
|
|
<button class="ui hide-panel button" data-panel="#add-gpg-key-panel">
|
|
{{.locale.Tr "cancel"}}
|
|
</button>
|
|
</form>
|
|
</div>
|
|
<div class="ui key list mt-0">
|
|
<div class="item">
|
|
{{.locale.Tr "settings.gpg_desc"}}
|
|
</div>
|
|
{{range .GPGKeys}}
|
|
<div class="item">
|
|
<div class="right floated content">
|
|
<button class="ui red tiny button delete-button" data-modal-id="delete-gpg" data-url="{{$.Link}}/delete?type=gpg" data-id="{{.ID}}">
|
|
{{$.locale.Tr "settings.delete_key"}}
|
|
</button>
|
|
{{if and (not .Verified) (ne $.VerifyingID .KeyID)}}
|
|
<a class="ui primary tiny show-panel button" href="{{$.Link}}?verify_gpg={{.KeyID}}">{{$.locale.Tr "settings.gpg_key_verify"}}</a>
|
|
{{end}}
|
|
</div>
|
|
<div class="left floated content">
|
|
<span class="{{if or .ExpiredUnix.IsZero ($.PageStartTime.Before .ExpiredUnix.AsTime)}}green{{end}}">{{svg "octicon-key" 32}}</span>
|
|
</div>
|
|
<div class="content">
|
|
{{if .Verified}}
|
|
<span class="tooltip" data-content="{{$.locale.Tr "settings.gpg_key_verified_long"}}">{{svg "octicon-shield-check"}} <strong>{{$.locale.Tr "settings.gpg_key_verified"}}</strong></span>
|
|
{{end}}
|
|
{{if gt (len .Emails) 0}}
|
|
<span class="tooltip" data-content="{{$.locale.Tr "settings.gpg_key_matched_identities_long"}}">{{svg "octicon-mail"}} {{$.locale.Tr "settings.gpg_key_matched_identities"}} {{range .Emails}}<strong>{{.Email}} </strong>{{end}}</span>
|
|
{{end}}
|
|
<div class="print meta">
|
|
<b>{{$.locale.Tr "settings.key_id"}}:</b> {{.PaddedKeyID}}
|
|
<b>{{$.locale.Tr "settings.subkeys"}}:</b> {{range .SubsKey}} {{.PaddedKeyID}} {{end}}
|
|
</div>
|
|
<div class="activity meta">
|
|
<i>{{$.locale.Tr "settings.add_on"}} <span><time data-format="short-date" datetime="{{.AddedUnix.FormatLong}}">{{.AddedUnix.FormatShort}}</time></span></i>
|
|
-
|
|
<i>{{if not .ExpiredUnix.IsZero}}{{$.locale.Tr "settings.valid_until"}} <span><time data-format="short-date" datetime="{{.ExpiredUnix.FormatLong}}">{{.ExpiredUnix.FormatShort}}</time></span>{{else}}{{$.locale.Tr "settings.valid_forever"}}{{end}}</i>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{if and (not .Verified) (eq $.VerifyingID .KeyID)}}
|
|
<div class="ui segment">
|
|
<h4>{{$.locale.Tr "settings.gpg_token_required"}}</h4>
|
|
<form class="ui form{{if $.HasGPGVerifyError}} error{{end}}" action="{{$.Link}}" method="post">
|
|
{{$.CsrfTokenHtml}}
|
|
<input type="hidden" name="title" value="none">
|
|
<input type="hidden" name="content" value="{{.KeyID}}">
|
|
<input type="hidden" name="key_id" value="{{.KeyID}}">
|
|
<div class="field">
|
|
<label for="token">{{$.locale.Tr "settings.gpg_token"}}</label>
|
|
<input readonly="" value="{{$.TokenToSign}}">
|
|
<div class="help">
|
|
<p>{{$.locale.Tr "settings.gpg_token_help"}}</p>
|
|
<p><code>{{$.locale.Tr "settings.gpg_token_code" $.TokenToSign .PaddedKeyID}}</code></p>
|
|
</div>
|
|
<br>
|
|
</div>
|
|
<div class="field">
|
|
<label for="signature">{{$.locale.Tr "settings.gpg_token_signature"}}</label>
|
|
<textarea id="gpg-key-signature" name="signature" placeholder="{{$.locale.Tr "settings.key_signature_gpg_placeholder"}}" required>{{$.signature}}</textarea>
|
|
</div>
|
|
<input name="type" type="hidden" value="verify_gpg">
|
|
<button class="ui green button">
|
|
{{$.locale.Tr "settings.gpg_key_verify"}}
|
|
</button>
|
|
<a class="ui red button" href="{{$.Link}}">
|
|
{{$.locale.Tr "settings.cancel"}}
|
|
</a>
|
|
</form>
|
|
</div>
|
|
{{end}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
<br>
|
|
<p>{{.locale.Tr "settings.gpg_helper" "https://docs.github.com/en/free-pro-team@latest/github/authenticating-to-github/about-commit-signature-verification#gpg-commit-signature-verification" | Str2html}}</p>
|
|
|
|
<div class="ui small basic delete modal" id="delete-gpg">
|
|
<div class="ui icon header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "settings.gpg_key_deletion"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "settings.gpg_key_deletion_desc"}}</p>
|
|
</div>
|
|
{{template "base/delete_modal_actions" .}}
|
|
</div>
|