1. The borders were doubled on the "empty" page, fix it.
2. Remove unnecessary CSS classes like "clone", "compact", etc
3. Use CSS class "clone-panel" instead of ID "clone-panel"
4. Use `tw-flex-1` instead of `gt-f1`
5. Remove unnecessary ID "more-btn"
The modal was broken in two ways:
- On small screens, the input box was partially hanging outside the
modal. Fixed with flexbox and increased modal width.
- The clipboard copy was not working because the modal had both
`data-clipboard-text` and `data-clipboard-target`, while we only support
one of those. Made a small tweak in clipboard as well so that it will
still fall back to target if text is empty.
Refactor the webhook logic, to have the type-dependent processing happen
only in one place.
---
## Current webhook flow
1. An event happens
2. It is pre-processed (depending on the webhook type) and its body is
added to a task queue
3. When the task is processed, some more logic (depending on the webhook
type as well) is applied to make an HTTP request
This means that webhook-type dependant logic is needed in step 2 and 3.
This is cumbersome and brittle to maintain.
Updated webhook flow with this PR:
1. An event happens
2. It is stored as-is and added to a task queue
3. When the task is processed, the event is processed (depending on the
webhook type) to make an HTTP request
So the only webhook-type dependent logic happens in one place (step 3)
which should be much more robust.
## Consequences of the refactor
- the raw event must be stored in the hooktask (until now, the
pre-processed body was stored)
- to ensure that previous hooktasks are correctly sent, a
`payload_version` is added (version 1: the body has already been
pre-process / version 2: the body is the raw event)
So future webhook additions will only have to deal with creating an
http.Request based on the raw event (no need to adjust the code in
multiple places, like currently).
Moreover since this processing happens when fetching from the task
queue, it ensures that the queuing of new events (upon a `git push` for
instance) does not get slowed down by a slow webhook.
As a concrete example, the PR #19307 for custom webhooks, should be
substantially smaller:
- no need to change `services/webhook/deliver.go`
- minimal change in `services/webhook/webhook.go` (add the new webhook
to the map)
- no need to change all the individual webhook files (since with this
refactor the `*webhook_model.Webhook` is provided as argument)
# Preview Tab
- Removed the jQuery AJAX call and replaced with our fetch wrapper
- Tested the preview tab functionality and it works as before
# Diff Tab
- Removed the jQuery AJAX call and replaced with htmx
- Tested the diff tab functionality and it works as before
## htmx Attributes
- `hx-post="{{.RepoLink}}..."`: make a POST request to the endpoint
- `hx-indicator=".tab[data-tab='diff']"`: attach the loading indicator
to the tab body
- `hx-target=".tab[data-tab='diff']"`: target the tab body for swapping
with the response
- `hx-swap="innerHTML"`: swap the target's inner HTML
- `hx-include="#edit_area"`: include the value of the textarea (content)
in the request body
- `hx-vals='{"context":"{{.BranchLink}}"}'`: include the context in the
request body
- `hx-params="context,content"`: include only these keys in the request
body
# Demo using `fetch` and `htmx` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Fix#29136
Before: The result is a table and all line numbers are all in one row.
After: Use a separate table column for the line numbers.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Tested a few things, all working fine. Not sure if the chinese machine
translation is good.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Fix for regressions introduced by #28805
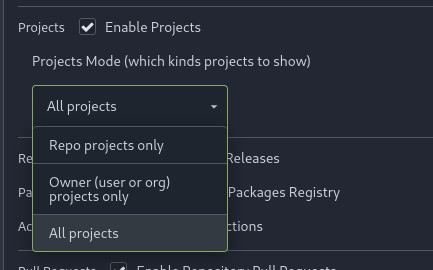
Enabled projects on repos created before the PR weren't detected. Also,
the way projects mode was detected in settings didn't match the way it
was detected on permission check, which leads to confusion.
Co-authored-by: Giteabot <teabot@gitea.io>
* "mail/issue/default.tmpl": the body is rendered by backend
`markdown.RenderString() HTML`, it has been already sanitized
* "repo/settings/webhook/base_list.tmpl": "Description" is prepared by
backend `ctx.Tr`, it doesn't need to be sanitized
Part of #23318
Add menu in repo settings to allow for repo admin to decide not just if
projects are enabled or disabled per repo, but also which kind of
projects (repo-level/owner-level) are enabled. If repo projects
disabled, don't show the projects tab.

---------
Co-authored-by: delvh <dev.lh@web.de>
Add new option:
`visible`: witch can hide a specific field of the form or the created
content afterwards
It is a string array witch can contain `form` and `content`. If only
`form` is present, it wont show up in the created issue afterwards and
the other way around. By default it sets both except for markdown
As they are optional and github don't have any similar thing, it is non
breaking and also do not conflict with it.
With this you can:
- define "post issue creation" elements like a TODO list to track an
issue state
- make sure to have a checkbox that reminds the user to check for a
thing but dont have it in the created issue afterwards
- define markdown for the created issue (was the downside of using yaml
instead of md in the past)
- ...
## Demo
```yaml
name: New Contribution
description: External Contributor creating a pull
body:
- type: checkboxes
id: extern-todo
visible: [form]
attributes:
label: Contribution Guidelines
options:
- label: I checked there exist no similar feature to be extended
required: true
- label: I did read the CONTRIBUTION.MD
required: true
- type: checkboxes
id: intern-todo
visible: [content]
attributes:
label: Maintainer Check-List
options:
- label: Does this pull follow the KISS principe
- label: Checked if internal bord was notifyed
# ....
```
[Demo
Video](https://cloud.obermui.de/s/tm34fSAbJp9qw9z/download/vid-20240220-152751.mkv)
---
*Sponsored by Kithara Software GmbH*
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Before this change, if we had more than 200 entries being deferred in
loading, the entire table would get replaced thus losing any event
listeners attached to the elements within the table, such as the elipsis
button and commit list with tippy.
With this change we remove the previous javascript code that replaced
the table and use htmx to replace the table.
htmx attributes added:
- `hx-indicator="tr.notready td.message span"`: attach the loading
spinner to the files whose last commit is still being loaded
- `hx-trigger="load"` trigger the request-replace behavior as soon as
possible
- `hx-swap="morph"`: use the idiomorph morphing algorithm, this is the
thing that makes it so the elipsis button event listener is kept during
the replacement, fixing the bug because we don't actually replace the
table, only modifying it
- `hx-post="{{.LastCommitLoaderURL}}"`: make a post request to this url
to get the table with all of the commit information
As part of this change I removed the handling of partial replacement in
the case we have less than 200 "not ready" files. The first reason is
that I couldn't make htmx replace only a subset of returned elements,
the second reason is that we have a cache implemented in the backend
already so the only cost added is that we query the cache a few times
(which is sure to be populated due to the initial request), and the last
reason is that since the last refactor of this functionality that
removed jQuery we don't properly send the "not ready" entries as the
backend expects `FormData` with `f[]` and we send a JSON with `f` so we
always query for all rows anyway.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Partially caused by #29149
When use
```go
releases, err := getReleaseInfos(ctx, &repo_model.FindReleasesOptions{
ListOptions: db.ListOptions{Page: 1, PageSize: 1},
RepoID: ctx.Repo.Repository.ID,
TagNames: []string{ctx.Params("*")},
// only show draft releases for users who can write, read-only users shouldn't see draft releases.
IncludeDrafts: writeAccess,
})
```
replace
```go
release, err := repo_model.GetRelease(ctx, ctx.Repo.Repository.ID, ctx.Params("*"))
```
It missed `IncludeTags: true,`. That means this bug will be occupied only when the release is a tag.
This PR will fix
- Get the right tag record when it's not a release
- Display correct tag tab but not release tag when it's a tag.
- The button will bring the tag name to the new page when it's a single tag page
- the new page will automatically hide the release target inputbox when the tag name is pre filled. This should be backport to v1.21.
* `$referenceUrl`: it is constructed by "Issue.Link", which already has
the "AppSubURL"
* `window.location.href`: AppSubURL could be empty string, so it needs
the trailing slash
The value passed into "attachments" sub-template is from
"RedneredContent", so use the same name for consistent. And it makes
readers easy to know its data type.
This PR touches the most interesting part of the "template refactoring".
1. Unclear variable type. Especially for "web/feed/convert.go":
sometimes it uses text, sometimes it uses HTML.
2. Assign text content to "RenderedContent" field, for example: `
project.RenderedContent = project.Description` in web/org/projects.go
3. Assign rendered content to text field, for example: `r.Note =
rendered content` in web/repo/release.go
4. (possible) Incorrectly calling `{{Str2html
.PackageDescriptor.Metadata.ReleaseNotes}}` in
package/content/nuget.tmpl, I guess the name Str2html misleads
developers to use it to "render string to html", but it only sanitizes.
if ReleaseNotes really contains HTML, then this is not a problem.
Regression of #18718. When submitting the form,
EditRepoFileForm.TreePath is marked as "Required", so the value can't be
empty. The value is not used by backend, so use a meaningful dummy value
for it.
Some specific events on Gitlab issues and merge requests are stored
separately from comments as "resource state events". With this change,
all relevant resource state events are downloaded during issue and merge
request migration, and converted to comments.
This PR also updates the template used to render comments to add support
for migrated comments of these types.
ref: https://docs.gitlab.com/ee/api/resource_state_events.html
Follow #29165
* some of them are incorrect, which would lead to double escaping (eg:
`(print (Escape $.RepoLink)`)
* other of them are not necessary, because `Tr` handles strings&HTML
automatically
Suggest to review by "unified view":
https://github.com/go-gitea/gitea/pull/29394/files?diff=unified&w=0
- Removed all jQuery AJAX calls and replaced with htmx
- Tested the code diff expansion buttons functionality and it works as
before plus a loading indicator
# Demo using `htmx` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
The citiation button shouldn't be controlled by
DisableDownloadSourceArchives (line 134)
So move it out of that "if" block.
Co-authored-by: Giteabot <teabot@gitea.io>
RenderEmojiPlain(emoji.ReplaceAliases) should be called explicitly for
some contents, but not for everything.
Actually in modern days, in most cases it doesn't need such
"ReplaceAliases". So only keep it for issue/PR titles.
If anyone really needs to do ReplaceAliases for some contents, I will
propose a following fix.
This is the implementation of Recent Commits page. This feature was
mentioned on #18262.
It adds another tab to Activity page called Recent Commits. Recent
Commits tab shows number of commits since last year for the repository.
GitLab generates "system notes" whenever an event happens within the
platform. Unlike Gitea, those events are stored and retrieved as text
comments with no semantic details. The only way to tell whether a
comment was generated in this manner is the `system` flag on the note
type.
This PR adds detection for a new specific kind of event: Changing the
target branch of a PR. When detected, it is downloaded using Gitea's
type for this event, and eventually uploaded into Gitea in the expected
format, i.e. with no text content in the comment.
This PR also updates the template used to render comments to add support
for migrated comments of this type.
ref:
11bd6dc826/app/services/system_notes/merge_requests_service.rb (L102)
### Overview
This is the implementation of Code Frequency page. This feature was
mentioned on these issues: #18262, #7392.
It adds another tab to Activity page called Code Frequency. Code
Frequency tab shows additions and deletions over time since the
repository existed.
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/2603504f-aee7-4929-a8c4-fb3412a7a0f6">
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/58c03721-729f-4536-a663-9f337f240963">
---
#### Features
- See additions deletions over time since repository existed
- Click on "Additions" or "Deletions" legend to show only one type of
contribution
- Use the same cache from Contributors page so that the loading of data
will be fast once it is cached by visiting either one of the pages
---------
Co-authored-by: Giteabot <teabot@gitea.io>
GitLab generates "system notes" whenever an event happens within the
platform. Unlike Gitea, those events are stored and retrieved as text
comments with no semantic details. The only way to tell whether a
comment was generated in this manner is the `system` flag on the note
type.
This PR adds detection for two specific kinds of events: Scheduling and
un-scheduling of automatic merges on a PR. When detected, they are
downloaded using Gitea's type for these events, and eventually uploaded
into Gitea in the expected format, i.e. with no text content in the
comment.
This PR also updates the template used to render comments to add support
for migrated comments of these two types.
ref:
11bd6dc826/app/services/system_notes/merge_requests_service.rb (L6-L17)
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Continuation of https://github.com/go-gitea/gitea/pull/25439. Fixes#847
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/24571ac8-b254-43c9-b178-97340f0dc8a9">
----
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/c60b2459-9d10-4d42-8d83-d5ef0f45bf94">
---
#### Overview
This is the implementation of a requested feature: Contributors graph
(#847)
It makes Activity page a multi-tab page and adds a new tab called
Contributors. Contributors tab shows the contribution graphs over time
since the repository existed. It also shows per user contribution graphs
for top 100 contributors. Top 100 is calculated based on the selected
contribution type (commits, additions or deletions).
---
#### Demo
(The demo is a bit old but still a good example to show off the main
features)
<video src="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014" controls width="320" height="240">
<a href="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014">Download</a>
</video>
#### Features:
- Select contribution type (commits, additions or deletions)
- See overall and per user contribution graphs for the selected
contribution type
- Zoom and pan on graphs to see them in detail
- See top 100 contributors based on the selected contribution type and
selected time range
- Go directly to users' profile by clicking their name if they are
registered gitea users
- Cache the results so that when the same repository is visited again
fetching data will be faster
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: hiifong <i@hiif.ong>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: yp05327 <576951401@qq.com>
Clarify when "string" should be used (and be escaped), and when
"template.HTML" should be used (no need to escape)
And help PRs like #29059 , to render the error messages correctly.
With this option, it is possible to require a linear commit history with
the following benefits over the next best option `Rebase+fast-forward`:
The original commits continue existing, with the original signatures
continuing to stay valid instead of being rewritten, there is no merge
commit, and reverting commits becomes easier.
Closes#24906
- Use maintained fork https://github.com/golangci/misspell
- Rename `mispell-check` to `lint-spell`, add `lint-spell-fix`
- Run `lint-spell` in separate actions step
- Lint more files, fix discovered issues
- Remove inaccurate and outdated info in docs (we do not need GOPATH for
tools anymore)
Maybe later we can add more spellchecking tools, but I have not found
any good ones yet.
Try to improve #28949
1. Make `ctx.Data["ShowOutdatedComments"] = true` by default: it brings
consistent user experience, and sometimes the "outdated (source
changed)" comments are still valuable.
2. Show a friendly message if the comment won't show, then the end users
won't fell that "the comment disappears" (it is the special case when
`ShowOutdatedComments = false`)
- The watch/unwatch button and star/unstar get their own template
- The backend returns HTML instead of redirect
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
- Closes https://github.com/go-gitea/gitea/issues/28880
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
- Add `htmx.js` that imports `htmx.org` and initializes error toasts
- Place `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` on the
`<body>` tag so every request that htmx sends is authenticated
- Place `hx-swap="outerHTML"` on the `<body>` tag so the response of
each htmx request replaces the tag it targets (as opposed to its inner
content)
- Place `hx-push-url="false"` on the `<body>` tag so no changes to the
URL happen in `<form>` tags
- Add the `is-loading` class during request
### Error toasts in action

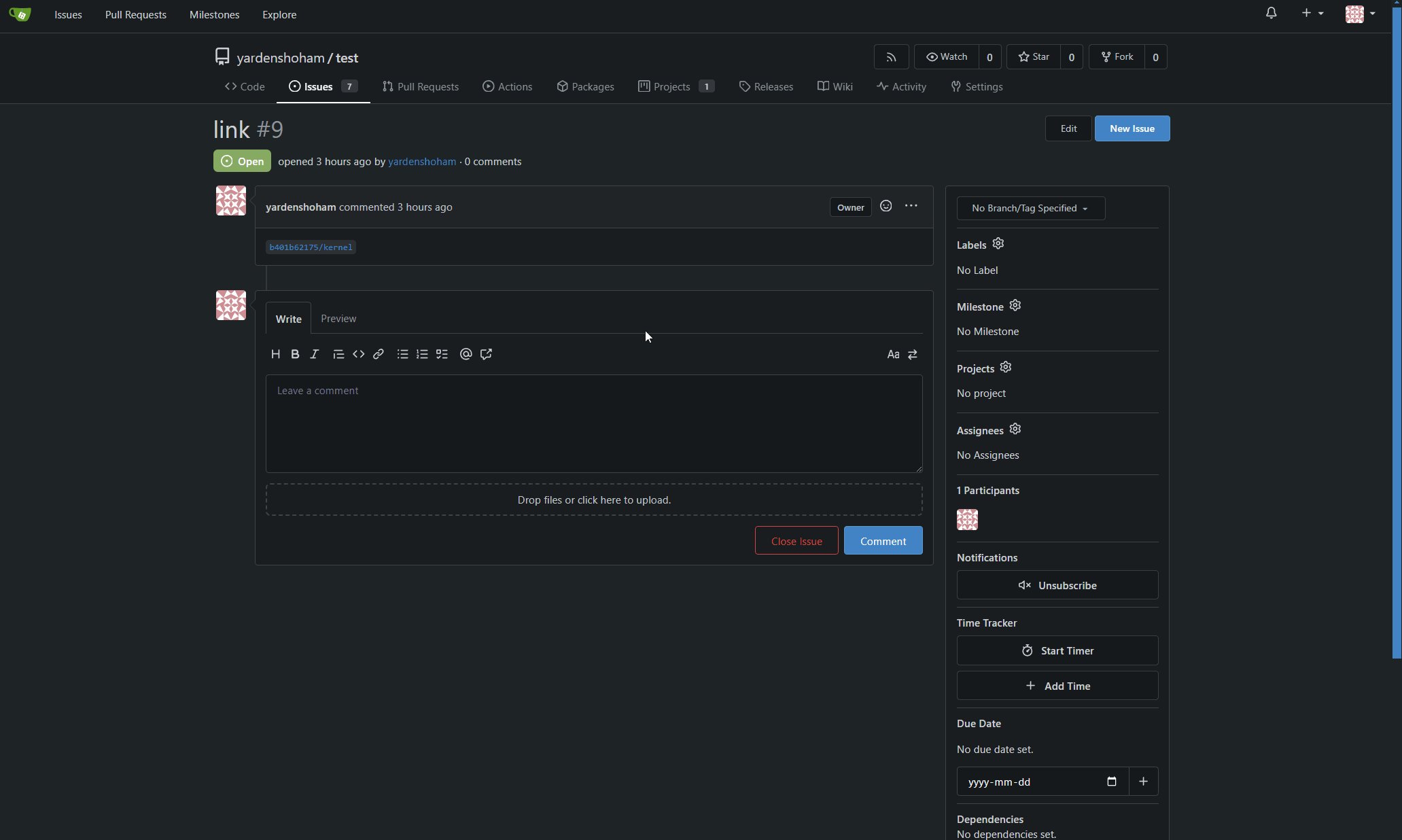
## Don't do a full page load when clicking the subscribe button
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
### Before

### After

## Don't do a full page load when clicking the follow button
- Use htmx to perform the button request
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-indicator="#profile-avatar-card"` to place the loading indicator
on the card
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
### Before

### After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: Giteabot <teabot@gitea.io>
The `ToUTF8*` functions were stripping BOM, while BOM is actually valid
in UTF8, so the stripping must be optional depending on use case. This
does:
- Add a options struct to all `ToUTF8*` functions, that by default will
strip BOM to preserve existing behaviour
- Remove `ToUTF8` function, it was dead code
- Rename `ToUTF8WithErr` to `ToUTF8`
- Preserve BOM in Monaco Editor
- Remove a unnecessary newline in the textarea value. Browsers did
ignore it, it seems but it's better not to rely on this behaviour.
Fixes: https://github.com/go-gitea/gitea/issues/28743
Related: https://github.com/go-gitea/gitea/issues/6716 which seems to
have once introduced a mechanism that strips and re-adds the BOM, but
from what I can tell, this mechanism was removed at some point after
that PR.
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- `hx-push-url="false"` to disable a change to the URL
- `hx-swap="show:no-scroll"` to preserve the scroll position
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
- Include `htmx.org` in javascript imports
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
As more and more options can be set for creating the repository, I don't
think we should put all of them into the creation web page which will
make things look complicated and confusing.
And I think we need some rules about how to decide which should/should
not be put in creating a repository page. One rule I can imagine is if
this option can be changed later and it's not a MUST on the creation,
then it can be removed on the page. So I found trust model is the first
one.
This PR removed the trust model selections on creating a repository web
page and kept others as before.
This is also a preparation for #23894 which will add a choice about SHA1
or SHA256 that cannot be changed once the repository created.
By clicking the currently active "Open" or "Closed" filter button in the
issue list, the user can toggle that filter off in order to see all
issues regardless of state. The URL "state" parameter will be set to
"all" and the "Open"/"Closed" button will not show as active.